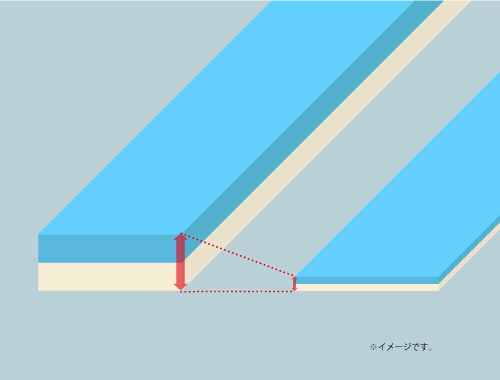
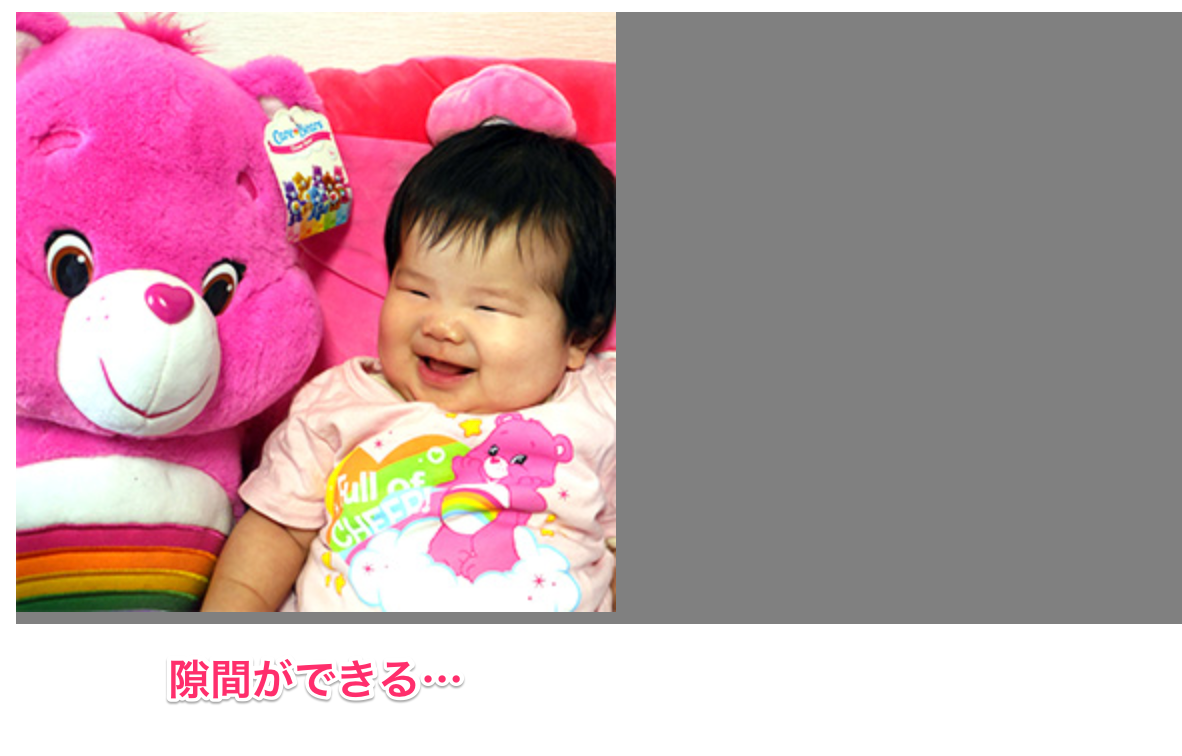
1919 なぜ隙間ができるのか? 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「verticalalign baseline;」ということになり、そのことがこの隙間ができる原因になっているのです。 この問題の解決方法 この問題は 画像の下部に謎の空間ができるのは、次のようなHTMLを表示させた場合です。 どんなブラウザでも、謎の隙間が 上記のHTMLは、ブロックレベル要素の中に、画像を1つ入れているだけです。 このような記述は頻繁に使われるでしょう。 このとき、文字サイズ (fontsize)がとても小さかったり、行の高さ (lineheight)が低かったり、表示 Illustratorのパターンの隙間を解消する方法 イラストレーターから書き出しなどの方法で画像データを作る際に、 パターンの継ぎ目が隙間になって出てくることがあります。 色々解消するると言われている方法がありますが、 場合によってはうまくいか

リバーシブルキッチン隙間ワゴン 通販のベルメゾンネット
画像 隙間なく並べる css
画像 隙間なく並べる css- TeXに図を挿入するとき、上下の余白が大きくなりすぎてしまい、レイアウトが綺麗になりません。 そこで図の上下の余白の幅を指定する方法をメモしておきます。 ¥setlength¥intextsep {0pt} ¥setlength¥textfloatsep {0pt} これをTeXのスタイルを設定するときAmazoncojp: 隙間テープ ドア 窓 玄関下 すきま風防止 冷気遮断 防音防虫 パッキン サッシシールテープ すきま風ストッパー 断熱シート 茶色 お徳用6m ホーム&キッチン




虫侵入防止 網戸の隙間テープをレビュー 100均と他商品の比較
1504 画像薄手スカートと太ももと隙間 接写したらエロかったw アダルト系まとめブログを中心にしたアンテナサイトです。 Copyright© 色イロ情報局 , 21 All Rights Reserved 文字と文字の間でも、画像と画像の間でも、文字と画像の間でも同じ効果が出ます。 ソース例 画像や文字等の間にわずかスペースを空けます。 CSS で table(テーブル)のborder(ボーダー・枠線)の隙間をなくすには、 bordercollapse プロパティを使用します。「bordercolla;se collapse;」とすることで、ボーダーの隙間がなくなり、 重ねて表示されます。
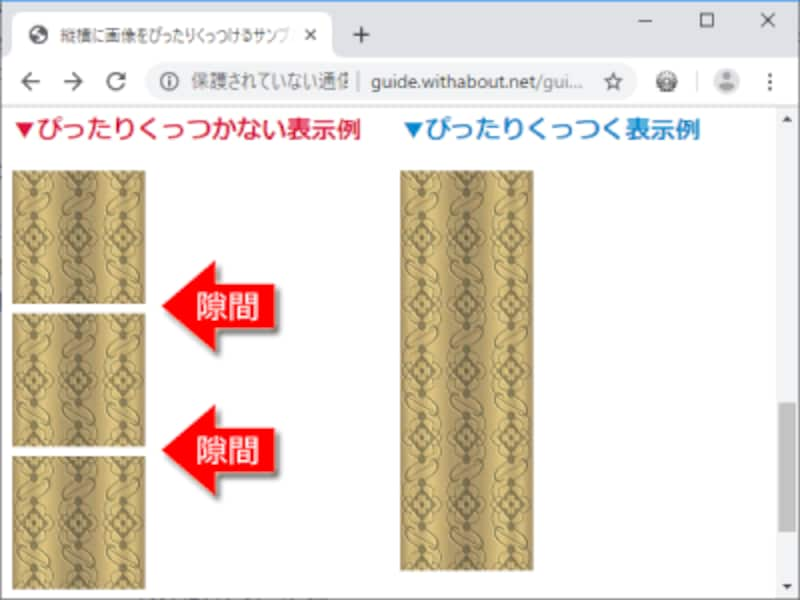
複数のオブジェクトを隙間なくぴったり並べる方法 について まとめたいと思います。 以下のような三角形と四角形のオブジェクトがあります。 この2つのオブジェクトを隙間なくぴったり並べるには、 「整列」パネル の 「等間隔に分布」 を使います交差していないパスを閉じるライブペイントの隙間オプションなど、メニューバー「オブジェクト」のライブペイントに収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。 縦横比の違う画像を同じサイズで揃えて並べる方法 CMS(ホームページ更新ツール)を使ってホームページの更新を行う場合、デザインした時に想定していたのとは違うサイズの画像をアップロードする場合があります。 この時、縦横比(アスペクト比
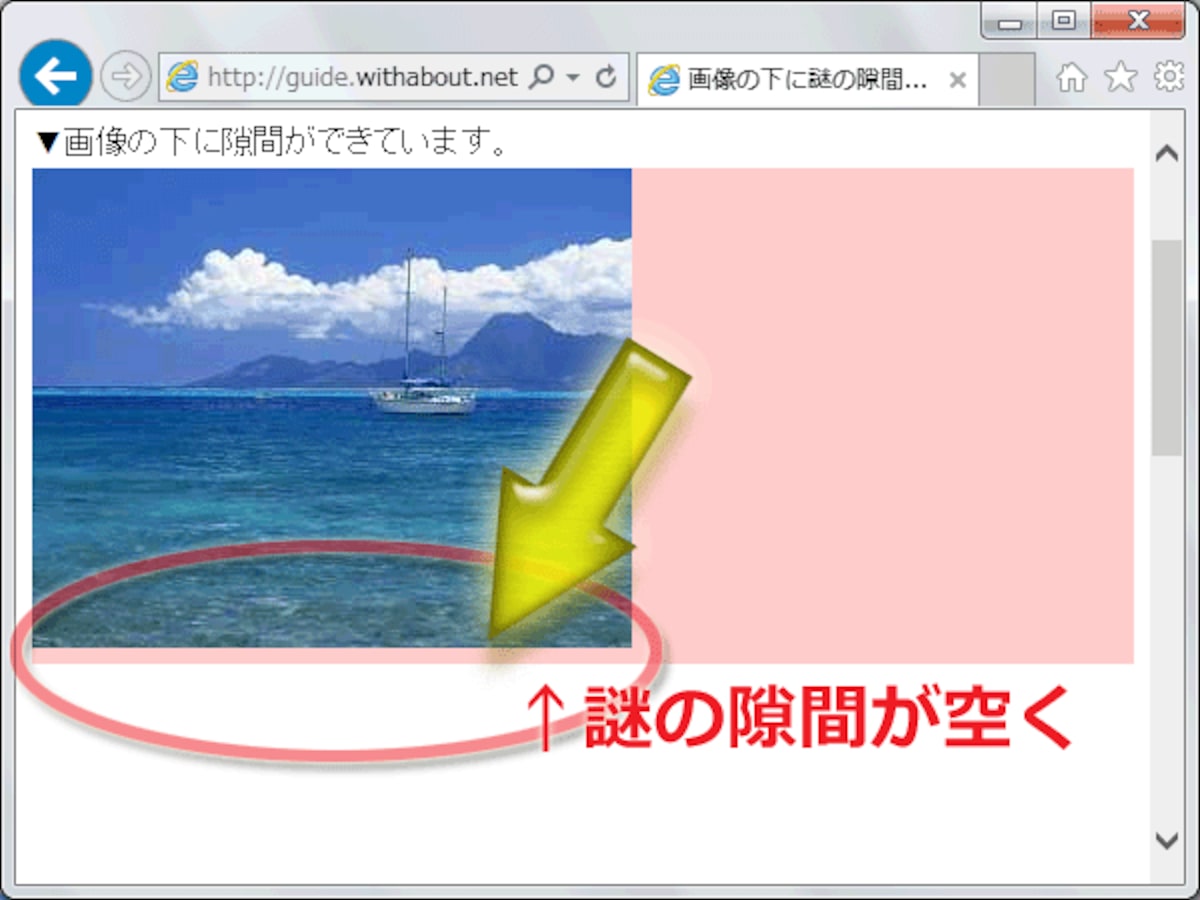
1レベル補正とは ヒストグラムは、画像内のピクセルが各階調にどのように分布しているのかを示しています。 横軸が0~255の明るさの階調、縦軸が明るさごとのピクセル数を表したものです。 ヒストグラムは画像全体の分布濃度が一目で把握できるので 画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、verticalalignプロパティを指定します。 コード例 imgとimgの間の余白を消す。 HTML CSS More than 5 years have passed since last update 例えば、こんな感じに画像を表示したい場合、 Copied!




簡単お手軽に引き戸の隙間を埋めてみよう Youtube




カーポートと外壁の隙間をなくしたい 考えられるリスクとその方法 生活堂
目次 画像を横並びにする方法 画像間の隙間を均等に保つ方法 ブラウザの横幅を変えても均等に保つ方法 複数の画像を均等に横並びしてみよう 画像を横並びにする方法 横並びにさせたい画像に対して、 全てdisplayプロパティにinlineblockを設定する方法 フロートを使用する方法 画像集の親要素のdispalyプロパティにflexを指定する方法 の3通りがあります。公差実寸値mm= 画素分解能( Y方向視野サイズ(mm)÷ CCDのY方向画素数 )× 5画素 31万画素 寸法公差 = 08mm/画素 × 5画素 = 104mm 0万画素 寸法公差 = 00mm/画素 × 5画素 = 0415mm 2100万画素 寸法公差 = 0024mm/画素 × 5画素 = 012mm このように求める精度に合わせて画像センサや撮像視野を選択する必要があります。 空間に引かれたベースラインの上に、画像が表示されるという考え方です。 ベースラインに揃えられた画像の下には、任意の隙間ができます。 <① verticalalign で上または下に揃える > img タグに verticalalign top または verticalalign bottom を指定することで、画像を上揃えか下揃えにして、ベースラインの下の隙間が無くなります。 img { verticalalign bottom




ツールポケット 隙間スペーサー 大 クリナップオンラインショッピング




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About
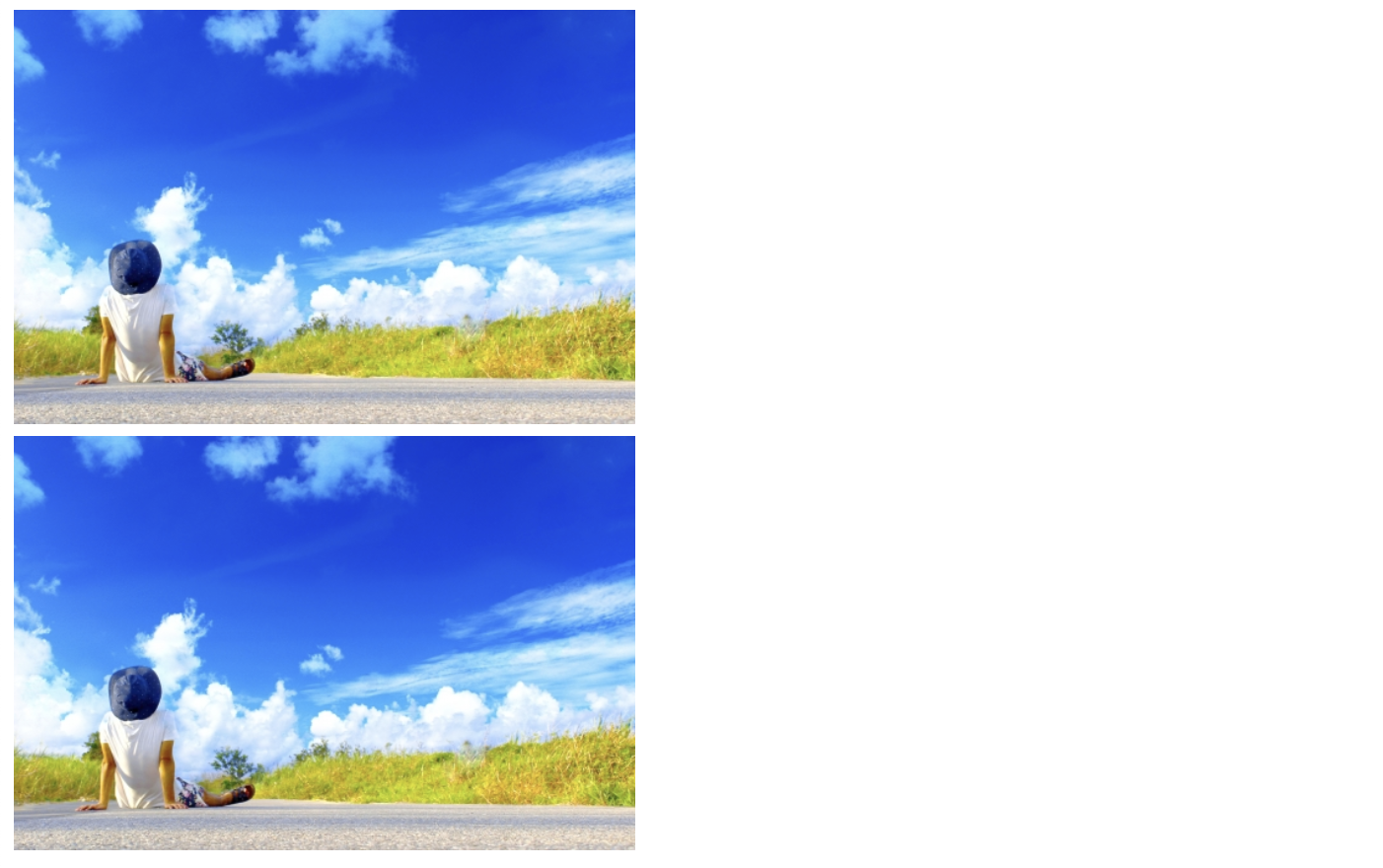
2502 画像の枠線はimg要素に対してborder 1px solid blueで付けています。このサンプルでは、Chromeで125%に拡大した時に問題の"隙間"が現れました。丸で囲った部分を拡大したのが下段の図です(デバイスピクセル比=2のモニタで確認しています)。1710 画像の下にできる謎の隙間の原因は「verticalalignの値」でした。 画像を表示するHTMLのimgタグに標準的なスタイルとしてverticalalign baseline;が設定されてるようなのですね。ブラウザのデフォルトCSSが効いているのが原因ということになります。0300 位置を揃えた画像を「グループ化」すると、以降もひとまとめにして扱えます。 PowerPointの図形のグループ化を で解説していますが、Wordでは同じショートカットキーCtrl+Gが使えないため、選択した画像を右クリックしてグループ化→グループ化の順に選択します。 ワザの「効果」は、次の「時短3原則」のどれに該当する効果が得られるかを表します




都市の 隙間 からまちをつくろう ドイツ ライプツィヒに学ぶ空き家と空き地のつかいかた 大谷悠 著 学芸出版社




フローリングの隙間はどうして広がるの 気になる隙間を埋める方法 生活110番ニュース
画像を縦に並べたところ隙間ができてしまいます。 隙間無くくっつけたいのですがどうすればいいのでしょうか。 以下htmlです。ブルマ&スク水 高画質画像 投稿画像の壷 ブルマー オリ画 拾いもの アイドル スクール水着 オリ画1805 画像も同じように隙間なくピッタリくっつけることができます。 文字をアウトラインにしてグループ解除すれば同じように扱えるようになります。 文字の形でマクス来るようなときに使え




隙間 原稿の炙り寿司 Osfneskm Twitter




画像の下に謎の隙間ができるのを防ぐ方法 ホームページ作成 All About
田島悠介 画像の下に隙間ができる原因と消す方法について詳しく説明していくね! 大石ゆかり お願いします! 隙間が生じる例を見てみよう 画像の下部の余白としてmarginbottom、paddingbottomを設定しているわけでもなく、違和感のある隙間を確認できることが可能です。隙間テープ ドア 窓 すき間風防止 冷暖房効率アップ 虫 ホコリ侵入防止 隙間目隠 オフィス 部屋に対応 25mm*6mが窓ストアでいつでもお買い得。当日お急ぎ便対象商品は、当日お届け可能です。アマゾン配送商品は、通常配送無料(一部除く)。背景色や背景画像を設定した場合は、枠の内側に適用される。マージン部分は透過色となるため、背景は付かない。 2.マージン、余白、枠線の設定 マージン指定 { margin : (マージンの長さ) ; }




マスク用すきまフィッター 5本入り Markless Style




S Ll 太ももの隙間メイク ロングガードル ハイウエスト丈 Lingerie By Geera ランジェリーバイジーラ ファッション通販リュリュモール Ryuryumall
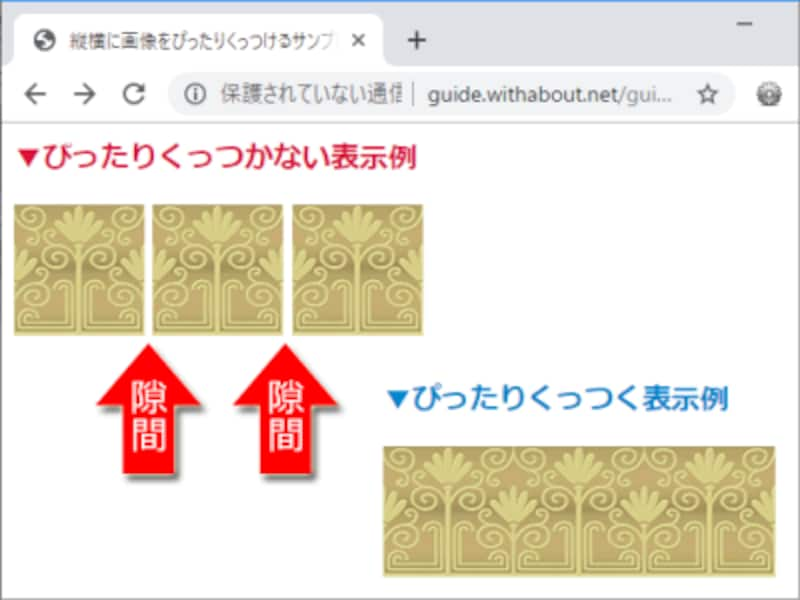
HTMLで画像をぴったりくっつける方法(縦横に隙間なく並べる方法) 複数の画像を横方向や縦方向に隙間なく並べようとしても、画像と画像の間に余計な空白が挿入されてしまうことがあります。 「なぜ、画像と画像がぴったりくっつかないのか? 」と疑問に感じることもあるでしょう。 画像やボックスなどを隙間なく密着するように配置したい場合にはImg要素 img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 属性 値 説明 hspace="" ピクセル数 左右の余白を指定




気持ちイイほどゴミが取れる 隙間用 のお掃除グッズで家具裏のホコリを一掃 価格 Comマガジン




都市の 隙間 からまちをつくろう ドイツ ライプツィヒに学ぶ空き家と空き地のつかいかた 大谷悠 著 学芸出版社




隙間にピタッと収まる隙間収納ラック幅cm ランドリー周りやキッチン周りのすき間を収納棚に変身 隙間収納ラック リアム




グーグル Pixel 5の隙間に 設計の正常な部分 と主張 ユーザーは不信感 すまほん




隙間を埋めて保温性up 室内リフォーム Chsいろいろサイト




すきま収納 棚板調節 幅3タイプ マルチ隙間収納 自社オリジナルのベッド マットレス通販専門店cacom




ホームセンター探検 隙間を埋めたい マイホーム まったりdinksの日常




Amazon 隙間テープ ドア下部シールテープ すきま風防止 冷暖房効率アップ 省エネ 気密 強力粘着 防音 防虫 防水 花粉防止 自動ドア 玄関 ホワイト 1m 2本 害獣 害虫対策用品




古民家の冬の寒さの隙間対策 寒い部屋なら天井の隙間をテープなどで埋める 大阪府東大阪市の木の家専門の工務店




Hhr5herxrsbtum




セリアの隙間テープにコンロ用はある 他の隙間テープも紹介します




狭い隙間に薄い材料を使いたい テープおまかせナビ 法人向けテープご相談サイト 日東電工csシステム株式会社




キッチンストッカー 収納 キッチン隙間収納 すき間収納 バス トイレ 洗面用品 Aystore アイストア 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




すきま用lanケーブル 隙間 窓 サッシ ドア フラットケーブル 中継アダプタ Cat5e相当 屋外 屋内外接続 500 Lan Flffの販売商品 通販ならサンワダイレクト




セリア ドア下の隙間をふさぐ100均アイテム ドラフトストッパー 2p をレビュー はめるだけで冷たい風をシャットアウト 特選街web




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強



隙間収納 すき間収納 幅14cm 洗面台 キッチン 洗濯機横 収納 隙間 洗濯機ラック ランドリー収納 スリム 薄型 段差をまたげるすき間ストッカー 2段 14cm セレクトショップ Aqua アクア




畳すきま埋め材 Sn111 112 113 製品情報 株式会社九櫻 Kusakura




画像の下に隙間が空く問題をcss1行でなくす 10秒で解決 Namagomi Days




Cssでサイト内の隙間をなくす方法




隙間女 劇場版 映画情報 レビュー 評価 あらすじ 動画配信 Filmarks映画




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator




画像の下に隙間ができる問題の原因と解決方法 Code Stock




新居の引き戸は大丈夫 隙間風はモヘアの調整で防げます 家づくり Diyブログ




画像を設置した時にできる隙間を無くす Graycode Html Css




楽天市場 送料無料 プランプ すきまテープ スキマッチ 白 ホワイト 厚 2 Mm 幅 15 Mm 長さ 2 M 2枚入 合計4m 日本製 ゴムスポンジ 防水 防音 窓 玄関 引き戸 プレゼント 屋外クッションテープ スポンジテープ 隙間テープ すきま風 プランプ 隙間テープ スポンジ




画像の下に 謎の隙間 ができるのを解決するcss Nuconeco




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator



1




ホームセンター探検 隙間を埋めたい マイホーム まったりdinksの日常




画像を並べた際に出来る謎の隙間を解決 Qiita




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips




窓の隙間風はテープの貼り方を知れば怖くない 隙間テープ徹底調査 那須塩原 貸別荘を営む森のもかさん




網戸を閉めても隙間ができるのはドライバー1本あれば直るかもしれませんよ




デジタルシックネスゲージ Heme 隙間の簡易測定器




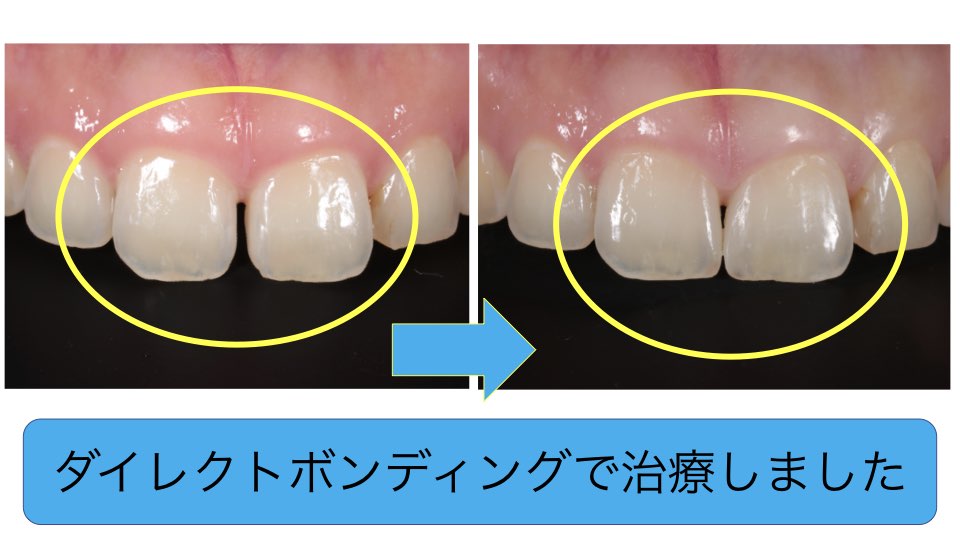
前歯の隙間を埋める治療 その2 ダイレクトボンディング 船橋駅3分の歯医者 川手歯科医院




隙間収納 幅10cm 高さ165cm キッチンストッカー ハイトールワゴン キャスター付き すき間収納 隙間ラック スリムラック キッチンラッの通販はau Pay マーケット お弁当グッズのカラフルbox



大きなすきまのある生活 Ondesign




畳の隙間直し 沖縄の畳 川武タタミ店 畳替え琉球畳のことなら




シックスセンス シックスセンス レザー調 隙間クッション 2ケset 30アルファード後期 30 アルファード モタガレ




アルミサッシに隙間が 自分で埋める方法はある



隙間女 映画 Gyao ストア




隙間収納 幅10 5cm 奥行55cm 3段 スマートワゴン Fit W100 キッチン隙間収納 すき間収納 キッチン収納 隙間 すき間 すきま キッチの通販はau Pay マーケット リビングート



Q Tbn And9gct9cyn3m2frzpiiowditlax7p5ztr2wmbguueg5kww02fcyjdjm Usqp Cau



隙間テープ インテリア雑貨 隙間風対策 日本製 ドアのすき間 節電対策 ドアすき間風テープ メール便 コジット 便利 キレイの雑貨アイデア Com 通販 Yahoo ショッピング




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




楽天市場 洗浄便座の 隙間 ガード 24枚入洗浄便座 すき間掃除 汚れガード お掃除簡単 トイレ掃除 時短 汚れ防止 貼るだけ 愛着良品




隙間テープ すきま風防止テープ クリア 2 5 100cm すきま用テープ 隙間 すきま 目立たない 透明 対策 節電 ドア ホコリ 花粉対策 暖の通販はau Pay マーケット リビングート




Wfvsnhfx16wtsm



Q Tbn And9gctnbjbraihfeapskhrr9ckl56gipflchwgrp3yrtqayuyygzzwf Usqp Cau




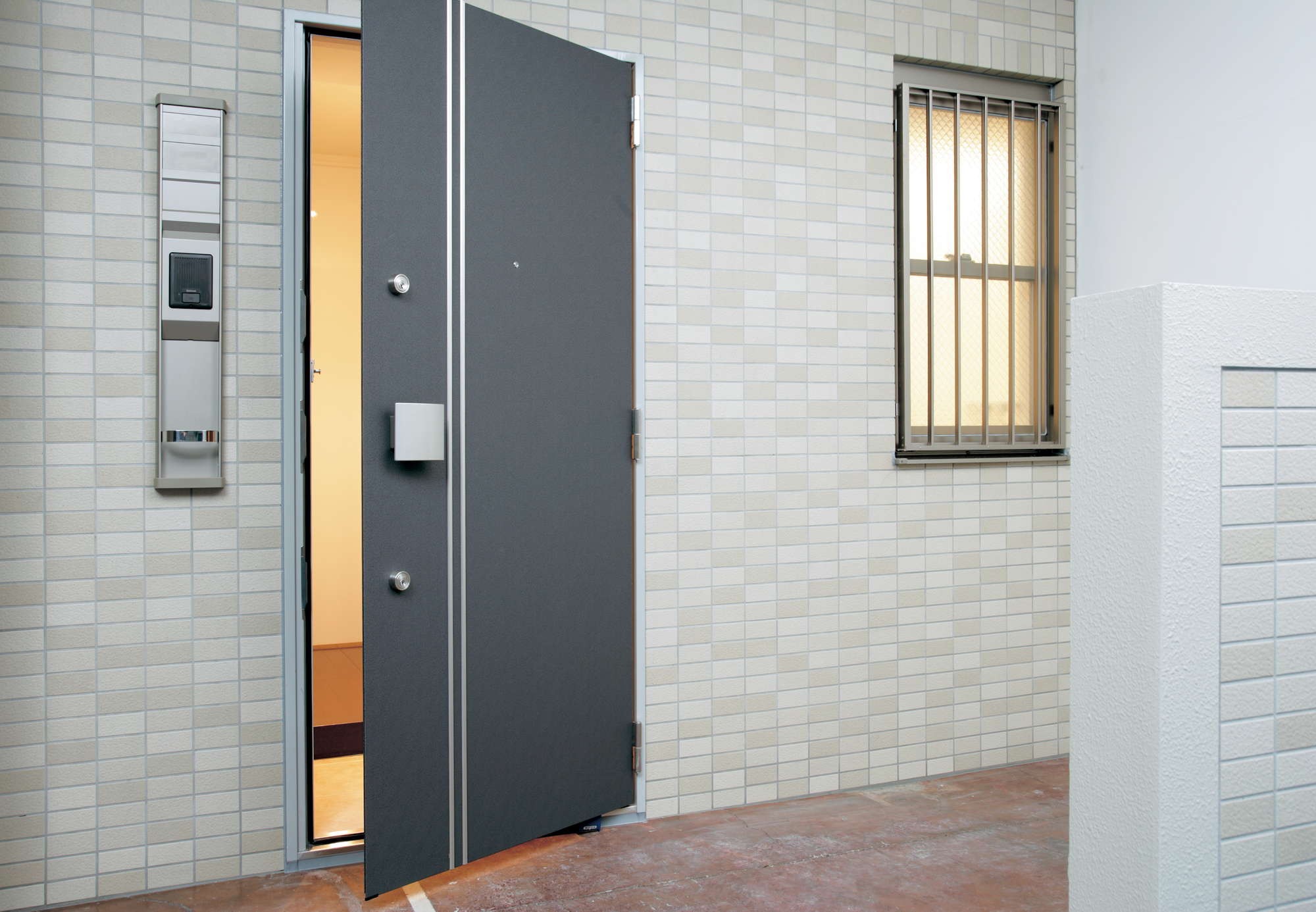
玄関ドア 隙間があると起きるトラブル の原因 対処法とは 玄関マスター




目隠しフェンス 隙間の幅による見え方の違い イメージ 神奈川県厚木市 海老名 横浜 相模原市など神奈川県全域 一部東京都 エクステリア 外構 庭工事専門店 株式会社エクステリアパル




リバーシブルキッチン隙間ワゴン 通販のベルメゾンネット




ちょっとの隙間をインテリアの主役に 活用アイディア Roomclip Mag 暮らしとインテリアのwebマガジン




ランドリー収納 コンパクト 隙間収納 23 8 公式 Lowya ロウヤ 家具 インテリアのオンライン通販



セル同士の隙間を無くす ウェブ制作チュートリアル




ダンボールの隙間を埋めるには 便利なアイテムと荷物の詰め方 ライフライン 電気 水道 ガス の引っ越し手続きは引越れんらく帳




カーテンの中央に隙間が空いたときの対処法 リネンカーテンlif Lin リネンカーテンのlif Lin リフリン



大きなすきまのある生活 Ondesign




サイズオーダー可 隙間収納 冷蔵庫横 棚 シェルフ ラック サカイ 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




隙間女 幅広 漫画 無料試し読みなら 電子書籍ストア ブックライブ




累計5万枚販売 マスクの隙間を抑えるマスクカバー マスピタ がヒット 二重マスクよりも経済的 日本ネット経済新聞 新聞 ウェブでec 流通のデジタル化をリード



3




Amazon 隙間テープ ドア下部シールテープ すきま風防止 冷暖房効率アップ 省エネ 気密 強力粘着 防音 防虫 防水 花粉防止 自動ドア 玄関 ブラック 1m 2本 害獣 害虫対策用品




Tower コンロ奥隙間ラック ブラック 公式 インテリア雑貨の総合通販 ひなたライフ アプリnew Openキャンペーン実施中




虫侵入防止 網戸の隙間テープをレビュー 100均と他商品の比較




Amazon 隙間テープ すきま風防止テープ 長さ 1m 2本セット 隙間風 防止 防虫 防音 気密 防臭 対策に すきまテープ 隙間風防止テープ すき間テープ 隙間風ストッパー すきま風防止 テープ すき間風防止テープ 防音シート 防音テープ 隙間風防止 隙間をふさい




隙間女 すきまおんな とは ピクシブ百科事典




Amazon Co Jp プランプ オリジナル 隙間テープ スキマッチ 白 ホワイト 厚 10 Mm 幅 12 Mm 長 2 M 2本入 合計4m 日本製 ゴムスポンジ 防水 防音 すきま 窓 玄関 引き戸 隙間 Diy 工具 ガーデン




前歯の隙間を埋める治療 その2 ダイレクトボンディング 船橋駅3分の歯医者 川手歯科医院




画像の下にできる隙間をなくす方法 Creatormemo




しっかりガード マスクの隙間を抑える マスピタ 吸引 噴出時の飛沫を軽減 快適生活 ライフサポート




Css Html Img に入る隙間って何だろう Hazu Labo




網戸に隙間テープは必要か その2 スライド網戸の隙間をメーカー問い合わせ 目指せzbh ゼロ虫住宅 トモクラ 共働きの暮らす家




隙間ふさぎゴム 押さえ金物 ハイロジック カーペット押さえ じゅうたん押さえ 通販モノタロウ




隙間測定 非接触 Capacitec非接触隙間測定器 ギャップマスター 製品紹介 富山電気ビルデイング 商事部




ヨドバシ Com ニトムズ Nitoms E0221 隙間テープ 2巻 ブラウン 通販 全品無料配達



スキマプロテクト 花粉対策 隙間テープ すき間 ストッパー すきまテープ すきま風 防止テープ ドア Dタイプ Sサイズ 0 6x240cm Sukima Ds Atelier Eirene 通販 Yahoo ショッピング




画像の下に隙間が空く問題をcss1行でなくす 10秒で解決 Namagomi Days




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




僅かな隙間が招いた音問題 日経クロステック Xtech




キャスター付き隙間収納棚 茶色 棚 シェルフ ラック Takuto 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




ドア下の隙間は何のため




Amazon Baekeland ベクレン ドア 隙間テープ すきま風防止 冷暖房効果アップ 省エネ 玄関ドア 防風 防虫 防水 ドア下部 シールテープ 1m ホワイト ドア用金物




ニトリ 夜は丸見え 気になるアソコの隙間をピタッと隠すアイテム Oggi Jp Oggi Jp




列車とホームの隙間埋める 秘密兵器 の開発者 通勤電車 東洋経済オンライン 経済ニュースの新基準




部屋の隙間を活かすだけ インテリア配置のコツを人気スタイリストが伝授 Fashion Box




隙間 透間 空間 すきま の意味




家の隙間だいぶ増えてきました スタッフブログ 家計画




洗面所にぴったり 隙間収納ラック ダークブラウン ブラック ナチュラル ホワイト 公式 Lowya ロウヤ 家具 インテリアのオンライン通販




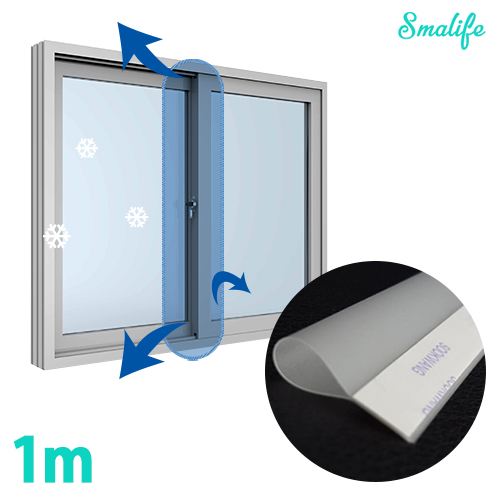
楽天市場 送料無料 スキマプロテクト 隙間風遮断窓サッシ 12m 2個セット Sliding Door交差する所 横部分専用 隙間風ストッパー 日用品 すきまテープ 隙間テープ すきま風防止 窓サッシ 隙間風防止 断熱シート G1greentech Smalife




Cssで隙間ができる原因をいくつか解決してみる




画像を設置した時にできる隙間を無くす Graycode Html Css



隣との隙間が狭い場合の外壁改修工事 改修工事 外壁改修工事は株式会社アクアへ


0 件のコメント:
コメントを投稿