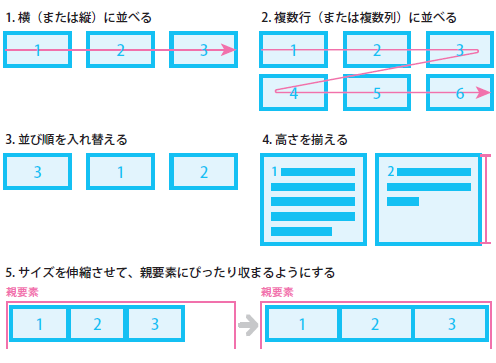
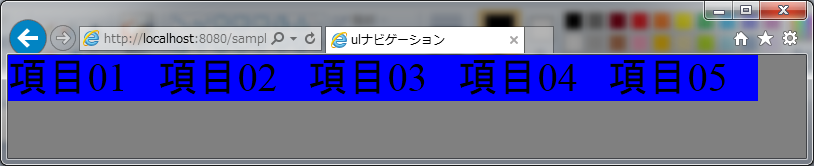
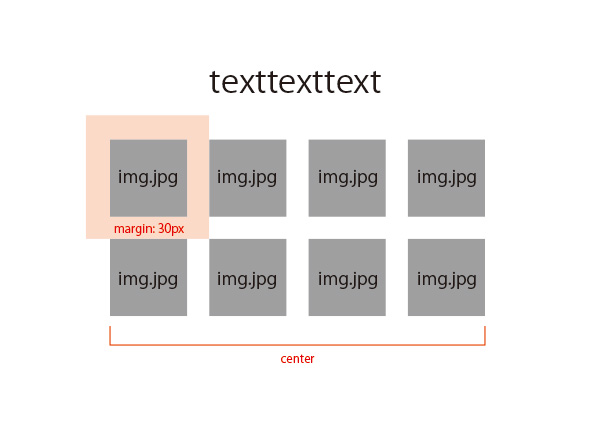
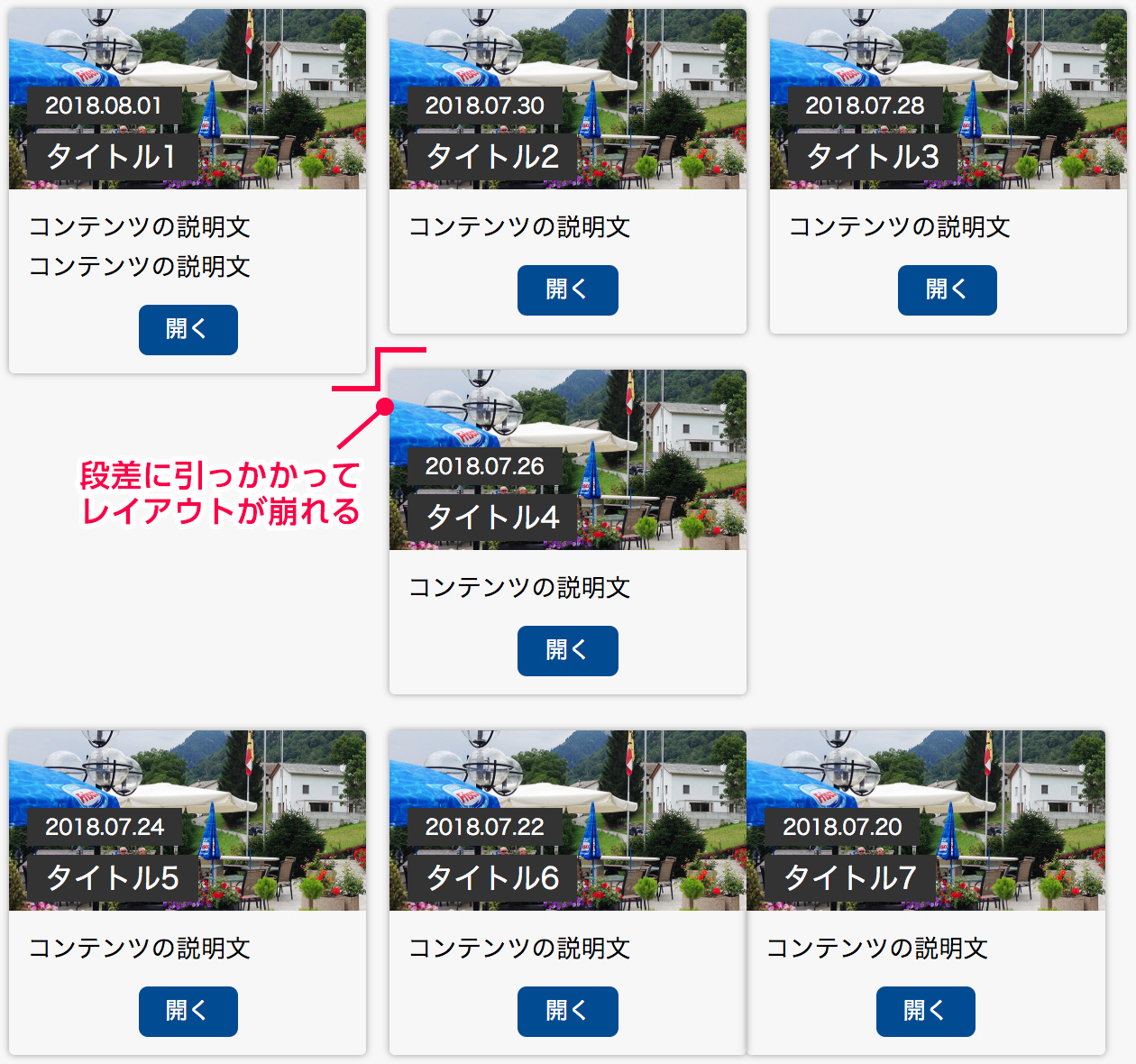
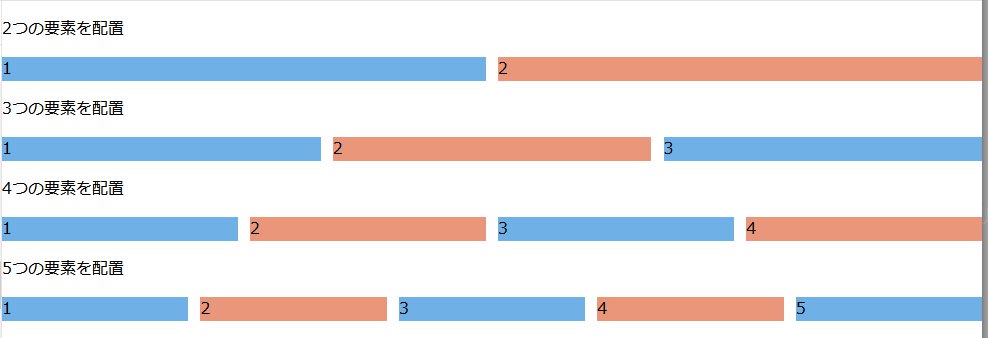
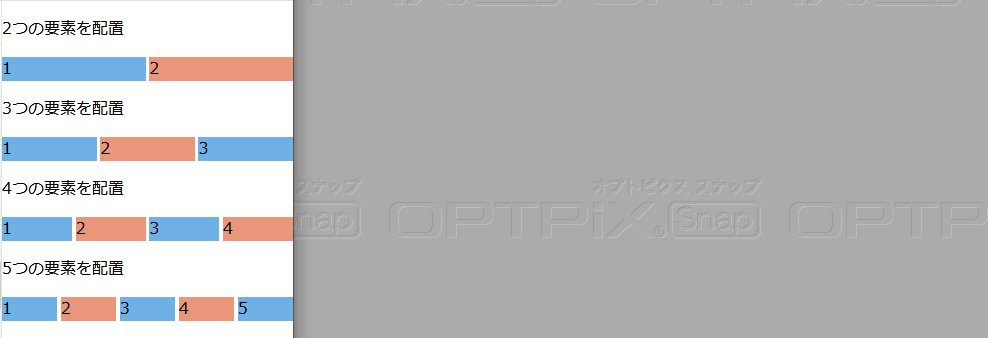
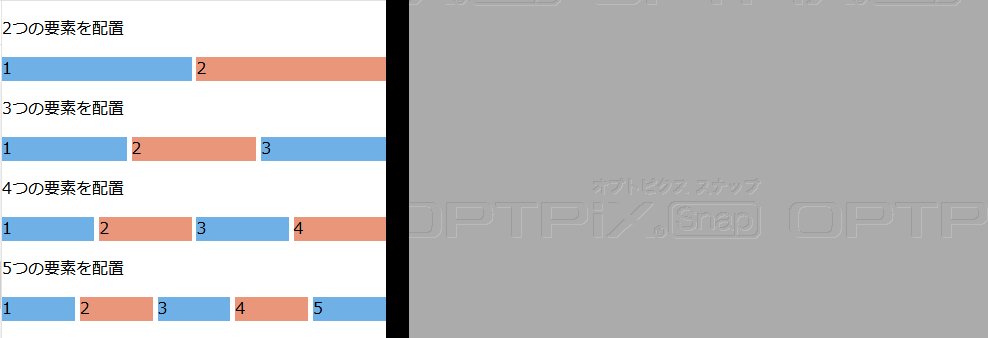
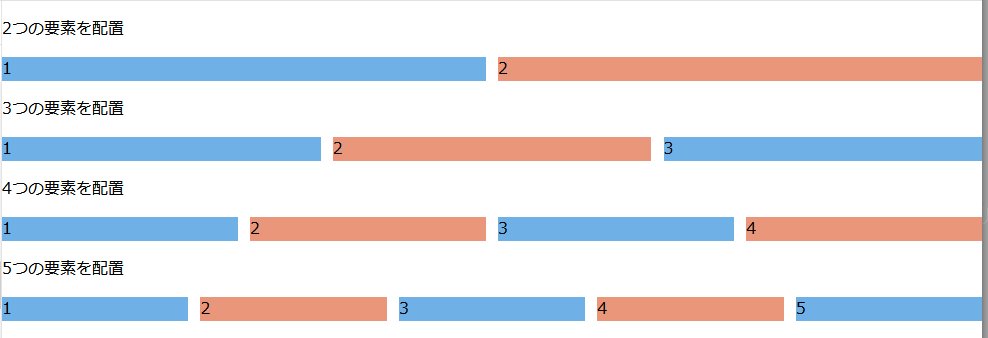
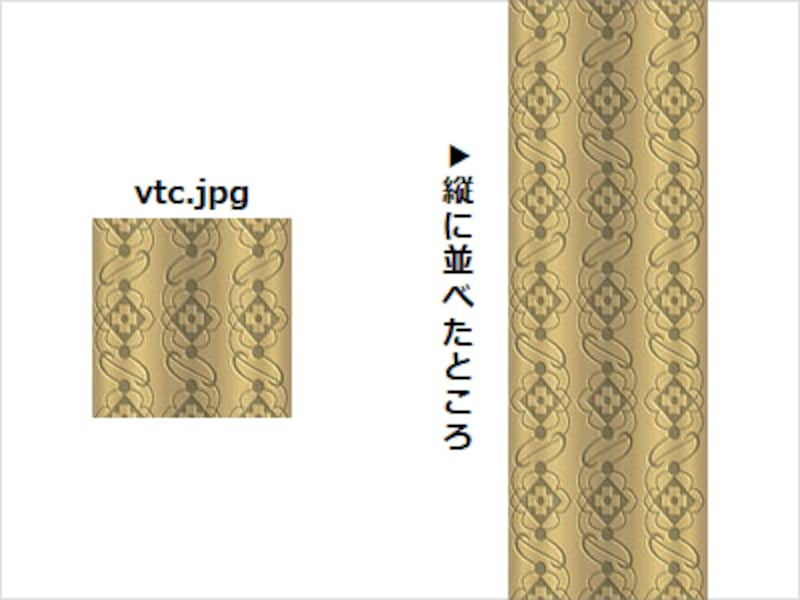
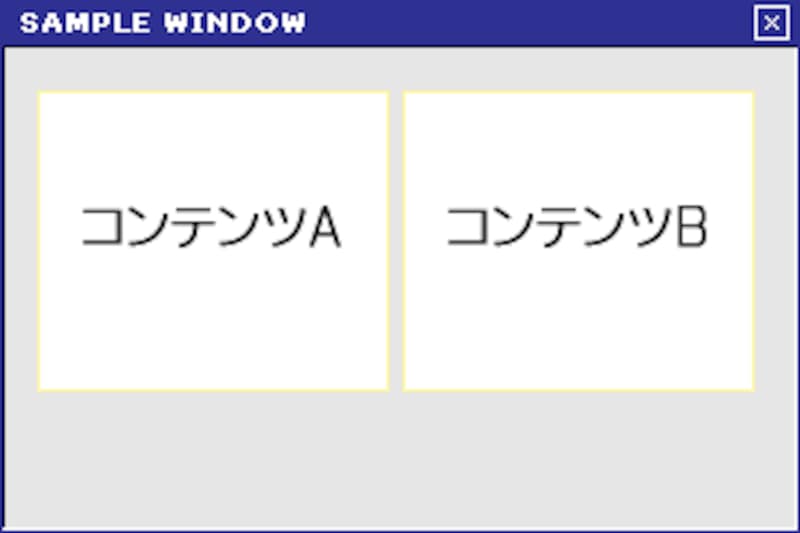
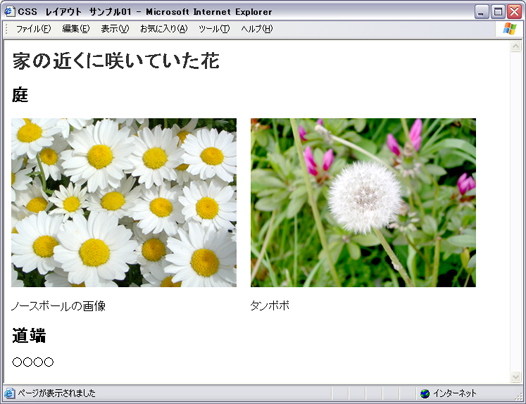
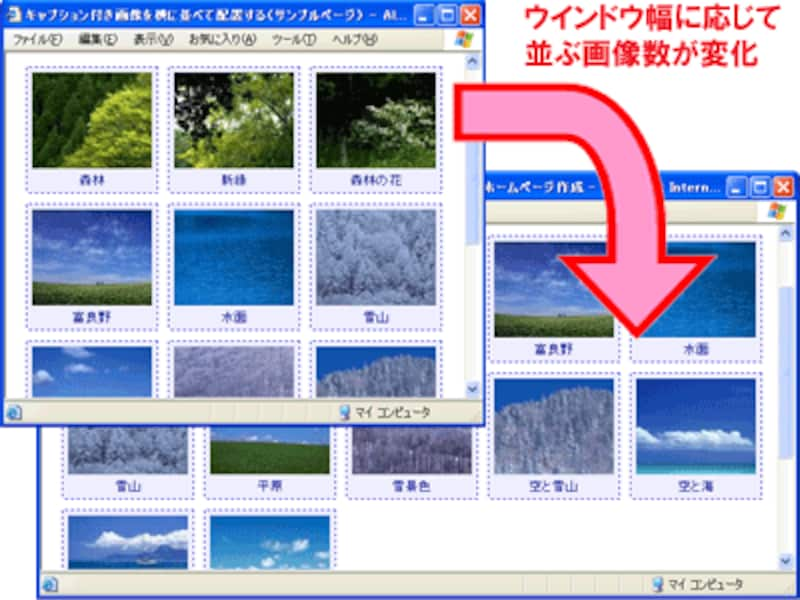
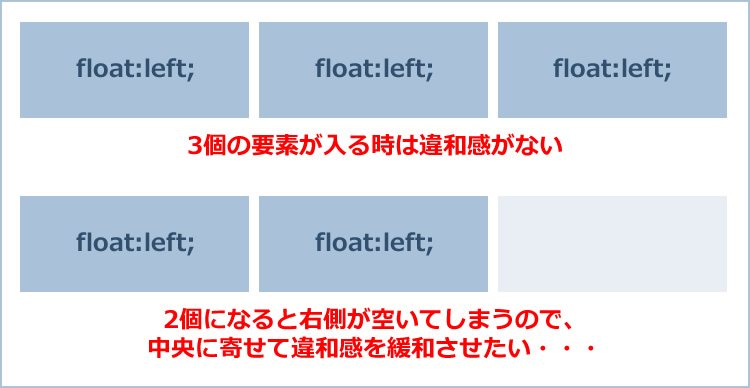
さて、画像とテキストを横にきれいに並べるためには、古くは table を作り、その中のセルに画像と文字を個別に並べるなどの方法がとられることがありました。 モダンな CSS では、もう少しスマートな方法で実現可能です。 まず、単純に img タグと文字を · floatを使うと画像が回り込んでしまいます。 よろしくお願いいたします。 < div class = "center" > < div class = " left "> < li > < img src = "samplejpg" > < li > < img src = "samplejpg" > < li > < img src = "samplejpg" > < li > < img src = "samplejpg" > < li > < img src = "samplejpg" > < li > < img src = "samplejpg" > < li > 箇条書き Ulタグ Liタグ を横2列で並べる方法 Qumeruマガジン Html 画像を並べる 隙間- · 変更する場合は、共通CSS管理の topbanner も合わせて変更しましょう。 ・topbanner li の width(幅)は、数値を指定することもできますが、並べるバナーの数で割る指定方法がかんたんです! (例えば、3つの時:width calc (100%/3); · HTMLで複数の画像を均等に横並びする方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 そもそも、HTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むとさらに理解が深まります。 横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos Float 画像に文章を回り込ませる 画像とテキストを並べる 「画像の横に文章を配置する」とても簡単そうなことですが、floatを知らなければ、表でもないのにtableを使って、画像と文章を配置しなくてはいけなくなります。 · はじめに 本記事では ul >Backgroundrepeat は、背景画像の並び方を指定するプロパティです。 div { backgroundimage url (backgif); 今回は、「キャプション付き画像」を、横方向にリキッドレイアウトで並べる方法をご紹介いたします。 本記事の目次 1 画像とキャプションをセットにしたボックスを作る (p2) 2 ボックスを横方向に配置できるようレイアウトする (p3) 3 上下左右の · 横並びにした画像テキストを 中央寄せ それを中央寄せにしたいのですが、失敗してしまいます。 どうすればうまくいきますでしょうか? よろしくお願い致します。 クリップした質問は、後からいつでもマイページで確認できます。 またクリップした横並び figure要素を利用する div要素を利用する 画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが、画像とその見出しやキャプションととしてテキストをセットで横並びにするためには、CSSでレイアウトを行う必要がある。 例えば以下のように、画像と文章をグループで横並びにしたい場合で Html 画像 バナーを横に並べて表示する 任意の位置に表示する 画像にしろバナーにしろ、通常表示できるだけのスペースがあれば、並べて記述していくだけで、横に並んで表示されます · 縦横比が異なるサイズ違いの画像を横並びにすると、画像の高さがばらついて見栄えがよくありません 画像サイズをそろえなくても、CSSでトリミングとズームをすることできれいに並べることができます サンプルコード html CSHtml 隙間 画像を縦に並べる アプリ divのテキストを縦に並べるにはどうすればよいですか? 箇条書き Ulタグ Liタグ を横2列で並べる方法 Qumeruマガジン ホームページ講座 Li でリスト要素を作ったときによしなに横に並べてもらう方法について見ていきます。 できるもの 見た目的にはこんな感じ。 タイトルではこんな風にいってますが、実は6つのやり方 · 18年6月22日 作成中のサイトで縦横比の異なる画像4枚を横にいい感じで並べたいと思いました。 横に並べるので縦(高さ)は全て統一したいですよね。 それで以下のようにimgタグを記述して高さを100pxで固定にしたところ。 1 2 3 4 5 · htmlで2つの画像を強制的に横に並べるには? 画像サイズが大き過ぎると、2つ目の画像は一行下の段に表示されます。 それを強制的にスクロールしてでも横に並べて表示させるには どうしたらいいでしょうか? Floatプロパティでボックスを横に並べる Graycode Html Css Css3 Html Cssでブロック要素を並べる時の高さ位置について Floatで配置 Teratail · この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycont · divタグで画像1を囲み、スタイルシートで 回り込みの設定 を行います。 floatプロパティでleftを設定すると、次のコンテンツを右に並べて表示します。 旅行の準備中です。 · htmlは、前回と同様に同じソースの繰り返しなので省略。 cssは重要な部分のみ掲載しています。 PCで画像とテキストを左右に並べるため、親要素に flexdirection row; ホームページ作成 リストを横に並べる もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ 二枚以上の背景画像 backgroundimage url("https//placeholdjp/300x300png"), url("https//placeholdjp/1024x768png");さて本日は、HTMLで画像を横に並べて配置する方法を4つご紹介します。 なにかと忘れやすいので、簡単なものから説明していきます。 1.何もしない 何もせずimgタグを並べます。imgタグはインライン要素なので、画像の大きさと表示場所にスペースがある限り横並びで表示されます。/10/17 · 初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 後編 よろしければこちらもご覧ください marginとpaddingの違いと使い方 tableを使わずdiv要素を横に並べる方法 45 Html 画像 並べる 横 Q Tbn And9gcrbmkyiy Gsxokmgzqebhh9asdp7ohjwyns3oldne0o Ihpxwvw Usqp Cau このように、通常縦に並ぶdivタグなどの要素を横並びにしたい場合、横並びにしたい対象の要素に対して、 floatleft (またはright) にすると要素が横並びになります。 floatのプロパティは下記の通りで、 floatleftで左に配置 、 floatrightで右に配置 、floatしない · htmlだけtable(表)で画像を横並び 1行2列の表を作りそれぞれのマスに画像を入れると横並べできます。 記事内かつ小さくてOKかつ2列~3列ならこちらがおすすめです。横方向に隙間なく並べる表示例に使う画像「hztjpg」 以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。 どちらもimg要素を3つ並べて記述している点は同じです。 A ぴったりくっつかず、画像間に余白ができてしまうHTMLソース: B ぴったりくっ リスト項目を横に並べる ウェブ制作チュートリアル 横幅のパーセント指定のサイズの正方形で画像を並べる X B Z A Y C 複数の背景画像を重ねる方法 一枚のみの背景画像 backgroundimage url("https//placeholdjp/1024x768png");背景画像を下一列に並べる 背景画像を真ん中縦一列に並べる 背景画像を真ん中横一列に並べる 背景画像を左一列に並べる 背景画像を右一列に並べる 背景画像を繰り返す(敷き詰める) 使用した画像 背景画像-固定のやり方 ↓↓ 背景画像を右上に固定する} プロパティ名 値 説明 backgroundrepeat repeat 敷き詰める (初期値) repeatx Html 行数の異なるtableを 横並びにして上揃えにして表示したいです Teratail 横並びナビゲーション Html Ummt Jp · htmlやCSSで画像の横に文字を置く方法6種紹介! 「文字ばかりだと堅苦しいし読みづらいから画像を横に並べたい! 」 「文字の横の空白が寂しいから画像を並べたい! 」 私はホームページを作って9年になります。 お客さんから画像とテキスト文字を横並べにしたいというリクエストをよく受けます。 こんなときに使えるhtmlやCSSで画像の横に文字を置く · CSSは、外側のボックスに幅を指定し(青字部分)、その中の画像に幅100%を指定するのがポイントです。 複数の画像を並べる場合、上から下へ詰めて表示されますので、画像の下にマージンを取ります。 このマージンは画像に直接しても良いですが、この例では画像が タグで囲ってありますので、この の方にマージンを指定しています(赤字部分)。 コピー · この記事では「 CSS Gridとは?floatを使わずに要素を並べる新しいレイアウト方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 1 バナーをおしゃれに並べるhtmlテンプレート Ogaria 繁盛レシピ · HTML サムネイルを並べるのも簡単 文字数が多いコンテンツ文字数が多いコンテンツ文字数が多いコンテンツ文字数が多いコンテンツ文字数が多いコンテンツ 文字が多くても崩れない · 画像 (img要素)が横並びになってしまう理由と縦並びにする方法 画像はインラインブロック要素なので、cssで何も指定していないとどんどん横に並んでいきます。 なので、これをブロック要素に指定して、縦に積まれるようにする必要があります。 逆に · 複数の画像を縦に並べる 複数の画像を右寄せまたは左寄せでまとめて縦に並べる方法は、このサポート情報ページの方法ではできません。このための設定は下記ページをご覧下さい。 サイズの違う画像を幅か高さで揃えて並べるcss 「すぐ使えるcms」対応製品 Css 要素を並べるならflexbox 使い方について解説 Html 横並びにした画像 テキストを 中央寄せ Teratail Display Flex によるフレックスボックスでナビゲーションを等幅に並べる Graycode Html Css 複数のtableタグを横に並べる方法を解説 Qumeruマガジン Html 並べた画像を中央揃えにしたい Teratail サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報 Floatプロパティでボックスを横に並べる Graycode Html Css Htmlとcssで 文字と画像を横に並べる方法 Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About レイアウトの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール 左に画像右にテキスト置く方法 要素を並べよう Html Css Yumalife Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン 複数のtableタグを横に並べる方法を解説 Qumeruマガジン Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About 横並び レイアウト Html Cssまとめページ サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css Html入門 横並びに表示させてみよう プログラミング教育ナビ Htmlでメトロuiっぽい画面をつくってみた テスターですが何か サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報 文字と画像を同列に並べる方法 Web徒然なるままに Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About 画像の横並びレイアウトで 最初か最初だけclassを追加しなくてもコーディングできちゃうの巻 いつも忘れて思い出すのに時間がかかるcssテクニック集 もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ Cssで高さを固定せずli Div を正方形にして並べる方法 Recost Design Html Css タイル状に広告画像を並べる Inet Navi Com 枠の中に要素を横に並べる方法 わけいブログ Html 画像とテキストを並べる Qiita 複数のtableタグを横に並べる方法を解説 Qumeruマガジン Html 中央寄せ 縦並びに配置出来ない 画像あり Teratail 横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos Html 画像とテキストを並べる Qiita Floatプロパティでカラムを横に並べる ウェブ制作チュートリアル Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ Html Cssで背景画像を並べる 透過風に白っぽくする 晴歩雨描 Htmlとcssで 文字と画像を横に並べる方法 画像をタイル上に並べる方法 とろろこんぶろぐ Htmlで 画像を横に3つ並べたそれぞれの画像の下にそれぞれの文字を入 Yahoo 知恵袋 Htmlをcssを使って整える 4 Tableを横に並べる Zono Note Input ボタンを隙間なく並べるには Htmlファイルを読みづらくする コピペでok Htmlとcssでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法 かみおか日記 Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig 超絶簡単 Cssでdivなどのボックスを均等 左右に寄せて横に並べる方法 ホームページ作成 リストを横に並べる 横幅いっぱい 等間隔で画像とコメントを並べる方法 Webデザインの基礎 Webデザイナーへの道 Display Inline Blockで要素を横に並べると隙間ができる問題の対処法 Qumeruマガジン レスポンシブにも対応 要素をグリッド化して綺麗に並べる Grif A Licious の使い方 Arakaze Note Div要素の並べ方 初めてのhtml 学修のーと レイアウトの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール キャプション付き画像を横向きに並べて配置する方法 ホームページ作成 All About Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ Japimage 画像 並べる Html Cssのflexboxを使ってボックスをタイル状に並べる B リンクボタンを横並びの一覧で表示する方法 Htmlで横一列にテーブルとテキストボックスを並べる方法 Htmlあまり詳 Yahoo 知恵袋 Html Css 画像を格子状 表 にして並べる 西住工房 Html画像の並べ方について Htmlの画像配置についてです Yahoo 知恵袋 フォーム Form をtableタグを使わずに綺麗に並べる方法とhtml Slim Css Sassでの記述方法 Qiita Cssでリストをグリッド状に並べる Css 3分コーディング M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も Inline Blockをちょうどいい感じにブロックの中に並べるcssと注意点 Kanonji S Diary Cssで キャプション付きの複数の画像を 画面に敷き詰めて並べる Goodpic 1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこやわーく Cssでリストをグリッド状に並べる Css 3分コーディング M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker Html 横に並べる ねこゆきのメモ Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン 1 Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン 3 Htmlをcssを使って整える 4 Tableを横に並べる Zono Note Htmlとcssで 文字と画像を横に並べる方法 Html 画像を縦2列に並べたい Teratail 写真が2枚ある時は2列に 1枚の時には中央に寄せる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作 トップページの作成 Cssを使ったホームページ作成講座 Dreamweaver編 Html入門 その4 Table ヤフーショッピング作成講座 Pinterest風のタイル上に並べるjqueryを作ってみた Web Drawer Html Css で3個の画像を横並びに3個並べる方法 Urashita Com 浦下 Com ウラシタドットコム よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる Htmlで2カラムのレイアウト作成をできるようにする スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス Flex Basisで並べるとieでカラム落ちする ウチイダ的webワーク Log Flexbox 並べる方向 Flex Direction編 きまぐれ引きこもりんご80 Html 横並びの画像の下に文字を入れたいです Teratail Css Gridとは Floatを使わずに要素を並べる新しいレイアウト方法 侍エンジニアブログ Htmlどうやって横に並べるの Cssで要素を横並びにする方法 5選
Html 画像を並べる 隙間














































































































































































































































































































































































































Categories
コンプリート! html 画像を並べる 884925-Html 画像を並べる 隙間
登録:
コメントの投稿 (Atom)


0 件のコメント:
コメントを投稿